1부에서는 Compute Shader로 평균 휘도 값을 구하였다.
이제 이것을 ToneMapping 공식에 넣어서 사용하는 일만 남았다.
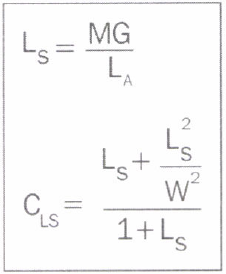
ToneMapping 공식은

MG = Middle Grey, A = AverageLum, LS = LScale, W = White
CLS = LDR로 변환하기 위한 HDR 색상 휘도 스케일
다음과 같은데 이를 코드로 표현하게 되면
float3 ToneMapping(float3 vHDRColor)
{
// 현재 픽셀에 대한 휘도 스케일 계산
float fLScale = dot(vHDRColor, LUM_FACTOR);
fLScale *= g_fMiddleGrey / AvgLum[0];
fLScale = (fLScale + fLScale * fLScale / g_fLumWhiteSqr) / (1.f + fLScale);
// 휘도 스케일을 픽셀 색상에 적용
return vHDRColor * fLScale;
}이렇게 된다.
Tone Mapping 공식은 MiddleGrey와 LunWhiteSqr을 통해 밝기를 조절할 수 있다.
이 공식을 픽셀 셰이더에서 사용한다.
PS_OUTPUT_SINGLE FinalPassPS(VS_OUTPUT_TEX Input)
{
PS_OUTPUT_SINGLE output = (PS_OUTPUT_SINGLE) 0;
float3 vColor = OriginTex.Sample(PointSampler, Input.vUV.xy).xyz;
// 톤 매핑(HDR 색을 LDR색으로 변환)
vColor = ToneMapping(vColor);
output.vTarget0 = float4(vColor, 1.f);
// LDR 값 출력
return output;
}
이렇게 해주면 HDR이 적용된 화면이 나오게 된다.
MiddleGrey와 LumWhite를 조절해서 원하는 밝기와 분위기를 설정해줄 수 있다.
'프로그래밍 > Shader' 카테고리의 다른 글
| Bloom 구현 과정 (0) | 2019.06.18 |
|---|---|
| HDR 구현 과정 1부 (0) | 2019.06.10 |
| Rim Light 이론과 구현 (0) | 2019.04.04 |
| Adaptation 구현 과정 (0) | 2019.04.03 |
| 기하 셰이더 (Geometry Shader) (0) | 2019.03.29 |

